
11 Nov 2014
Perché gli hotel necessitano di un sito mobile e tablet ready
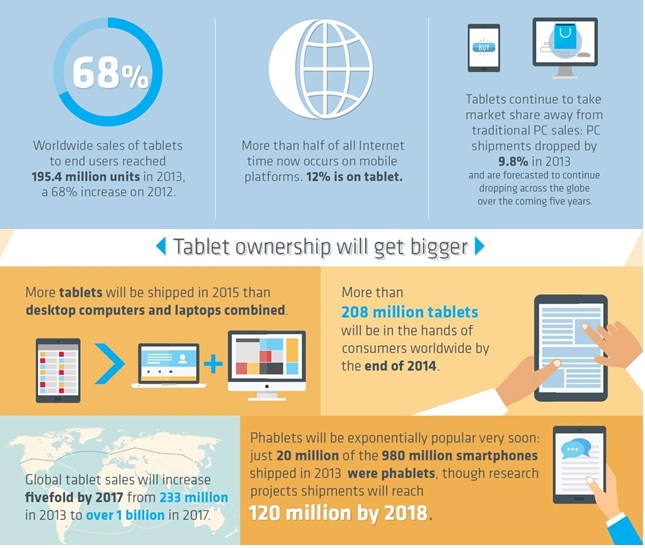
Continuiamo a sentire di siti ottimizzati per gli smartphone, ma per quanto riguarda i tablet invece?Gli smartphone e i tablet appaiono simili allo sguardo – entrambi hanno un touch screen, sono portatili e sono usati per la fruizione di contenuti in mobilità, ma ci sono alcune differenze di fondo. Il tablet rappresenta l’anello di congiunzione tra gli smartphone e i pc tradizionali: una “tavoletta magica” che ti permette di fare le stesse attività di un pc tradizionale con la intuitiva degli smartphone. Per darti un’idea dell’importanza di questo strumento, nel 2013 sono stati venduti quasi 200 milioni di tablet con un incremento del 68% rispetto l’anno precedente e il 12% degli accessi mondiali a internet proviene dai tablet. Cifre interessanti, vero? Avere un sito ottimizzato per i tablet diventa una necessità!
La differenza tra Smartphone e Tablet
Anche se smartphone e tablet sono entrambi dei dispositivi mobile, sono molto differenti i loro contesti di utilizzo e richiedono un sito ottimizzato per i loro schermi.

Gli utenti tablet:
1) Utilizzano principalmente la connessione Wi-Fi per avere un’esperienza di navigazione il più veloce possibile;
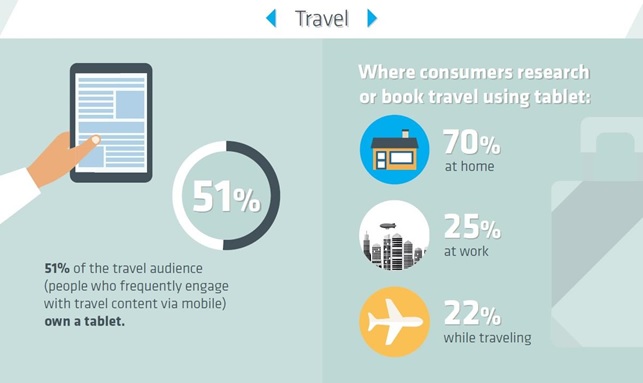
2) Utilizzano principalmente il proprio dispositivo a casa, a lavoro oppure durante lunghi viaggi;
3) Fruiscono contenuti (social media, show tv, film, ecc.) e navigano in internet. Gli utenti si aspettano una coinvolgente e veloce esperienza di navigazione, simile a quella di un pc classico. In effetti, Google ha affermato sul loro sito dedicato ai programmatori web (https://developers.google.com) che ” fintanto che non offri un contenuto ottimizzato per tablet, l’utente si aspetta di vedere il sito in versione desktop piuttosto che quello mobile”. Perché i tablet hanno schermi più grandi, hardware più potente e i loro utenti hanno focus attentivi più lunghi e quindi necessario veicolare esperienze di navigazione più visuali quando si tratta dell’ubicazione dell’hotel, della destinazione turistica e delle attrazioni turistiche locali.


Dall’altra parte, gli utenti smartphone sono:
– Sempre in mobilità;
– Alla ricerca di informazioni veloci e dirette sull’ubicazione della tua struttura con mappe e indicazioni e un booking engine ottimizzato mobile.
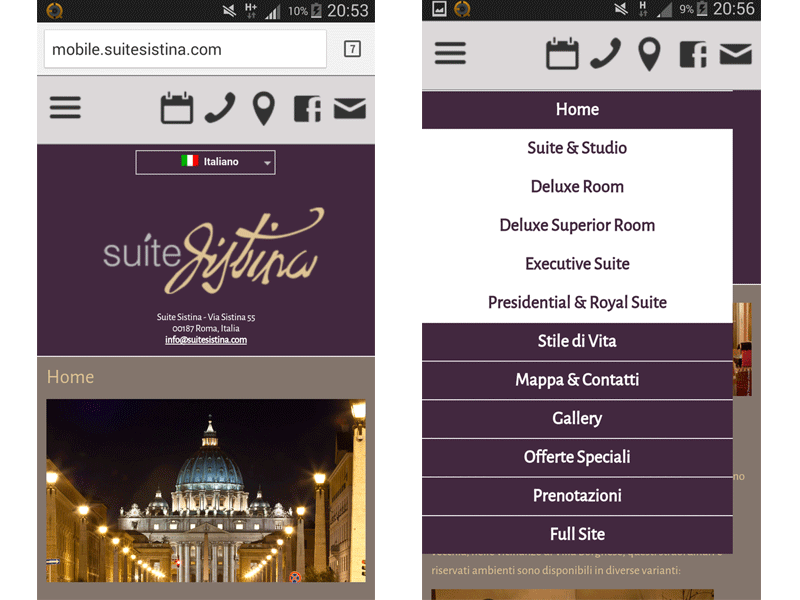
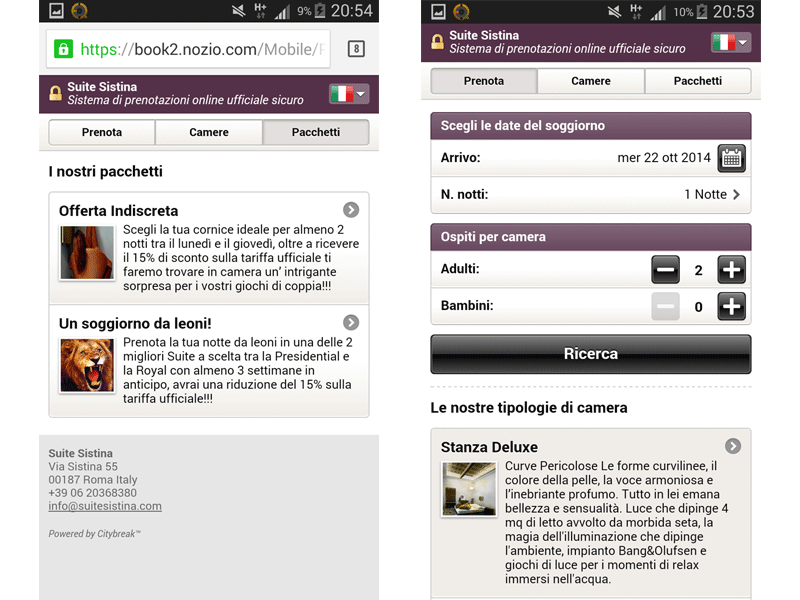
Per avere una migliore idea di un sito in versione mobile, guarda quello di un nostro cliente, il residence di lusso Suite Sistina di Roma:


2 motivi perché un sito tablet ready è importante per il tuo Hotel
1) I tablet generano +218% di pernottamenti e +311% di revenue rispetto agli smartphone.
Anche se sempre più persone cercano hotel sugli smartphone, la maggior parte di queste conclude la prenotazione sui tablet (comportamento cross mediale del viaggiatore 2.0, il quale utilizza più dispositivi contemporaneamente durante il processo d’acquisto).
2) Le prenotazioni via tablet sono incrementate del 22% rispetto lo scorso anno mentre le prenotazioni via desktop sono diminuite del 4.5%. (Dati Hebs Digital)

2 motivi perché un sito mobile ready è importante per il tuo Hotel
1) Il 61% degli utenti passerà rapidamente ad un altro sito, se il sito che stanno visitando non è ottimizzato per gli smartphone. Non solo perderai un potenziale cliente, ma questo andrà dritto verso i tuoi competitors che dispongono di un sito mobile ready.
2) Le prenotazioni via mobile sono aumentate del 84% con un corrispettivo aumento del revenue del 121% rispetto l’anno precedente. (Dati HeBs Digital)
Le importanti oscillazioni verso l’alto della domanda mobile richiedono un sito mobile ready che riesca dare un’esperienza di navigazione soddisfacente per l’utente in mobilità. L’utilizzo del CSS (linguaggio di programmazione dedicato alla formattazione dei documenti HMTL) ti aiuterà ad aumentare l’impatto del tuo sito web sugli schermi più piccoli. Potrai ingrandire il testo, creare dei bottoni che attireranno l’attenzione dell’utente, ingaggiandolo più attivamente.
Fonte infografica: http://usablenet.com/

